Disini saya akan menjelaskan tentang Memperlebar Halaman Blog agar lebih dinamis dan nyaman untuk baca-baca, sebelum meng-edit Template kita saya akan menjelaskan sedikit tentang elemen yang perlu di lebarkan.

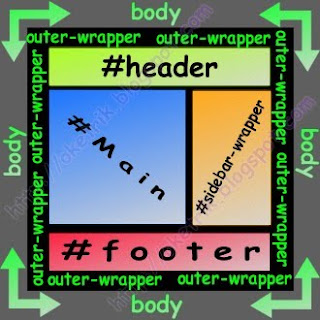
1. Body elemen/area yang ada di paling belekang yang mencakup keseluruhan sebuah template
2. #outer-wrapper elemen ini letaknya di depan body yang berisi elemen-elemen seperti #header, #main, #sidebar-wrapper, dan #footer-Wrapper
3. #header karena namanya header ya berarti kepala artinya tempat atau areanya ada di atas Template yang berisi Judul blog dan Deskripsi Blog
4. #main elemen yang satu ini isinya tentang artikel yang kita tulis atau post dan kotak komentar
5. #sidebar-wrapper klo elemen yang satu ini isinya ya widget-widget yang biasa sob pakai seperti buku tamu trus statistik dll.
6. #footer-wrapper elemen ini letaknya ada di paling bawah Template yang berguna untuk meletakkan Widget atau pun yang lain
2. #outer-wrapper elemen ini letaknya di depan body yang berisi elemen-elemen seperti #header, #main, #sidebar-wrapper, dan #footer-Wrapper
3. #header karena namanya header ya berarti kepala artinya tempat atau areanya ada di atas Template yang berisi Judul blog dan Deskripsi Blog
4. #main elemen yang satu ini isinya tentang artikel yang kita tulis atau post dan kotak komentar
5. #sidebar-wrapper klo elemen yang satu ini isinya ya widget-widget yang biasa sob pakai seperti buku tamu trus statistik dll.
6. #footer-wrapper elemen ini letaknya ada di paling bawah Template yang berguna untuk meletakkan Widget atau pun yang lain
Cara Memperlebar Halaman Blog, langkah-langkah nya di bawah ini :
1. Login ke blogger
2. Masuk ke Tata Letak Edit HTML
3. Sebelum meng-edit Backup dulu Template sahabat dengan cara Download Template Lengkap
4. Setelah selesai membackup Template cari kode yang akan di lebarkan,
2. Masuk ke Tata Letak Edit HTML
3. Sebelum meng-edit Backup dulu Template sahabat dengan cara Download Template Lengkap
4. Setelah selesai membackup Template cari kode yang akan di lebarkan,
contoh : #Outer-Wrapper, apabila sahabat menggunakan Mozilla tekan Shift+F3 agar lebih mudah dalam pencarian
5. Nah setelah ketemu akan ada tampilan kurang lebih seperti di bawah ini
5. Nah setelah ketemu akan ada tampilan kurang lebih seperti di bawah ini
#outer-wrapper {
background:#000;
width:973px;
margin:0 auto;
padding:0;
text-align:left;
border:2px solid #1A1A1A;}
6. Nah sobat perhatikan tulisan yang bercetak tebal merah, tulisan tersebut yang mempengaruhi lebar dari #outer-Wrapper.
Apabila sahabat ingin di perlebar tinggal ganti saja angka yang
bercetak Tebal dan merah menjadi angka yang lebih tinggi dari semula.
7. kalau kira-kira sudah cukup jangan dimpan dulu takut tidak sesuai keinginan klik Pratinjau
8. kalau sudah lihat dan sesuaikan dengan kenginan, setelah puas baru Simpan
9. untuk elemen yang lain yang ingin sahabat perlebar bisa coba sendiri meng edit nya, caranya sama sepertiyang di atas
7. kalau kira-kira sudah cukup jangan dimpan dulu takut tidak sesuai keinginan klik Pratinjau
8. kalau sudah lihat dan sesuaikan dengan kenginan, setelah puas baru Simpan
9. untuk elemen yang lain yang ingin sahabat perlebar bisa coba sendiri meng edit nya, caranya sama sepertiyang di atas
Jangan takut mencoba dan semoga berhasil
Anda sedang membaca artikel tentang Cara Edit / Memperlebar Halaman Blog. Anda bisa bookmark halaman ini dengan URL http://rujakcemil.blogspot.com/2013/07/cara-edit-memperlebar-halaman-blog.html.
Jika Anda menyukai Artikel di blog ini, Silakan masukkan email Anda di bawah ini untuk berlangganan gratis via email, dengan begitu Anda akan mendapat kiriman artikel setiap ada artikel yang terbit.



0 komentar:
Posting Komentar